| Class | Property | Color token |
|---|
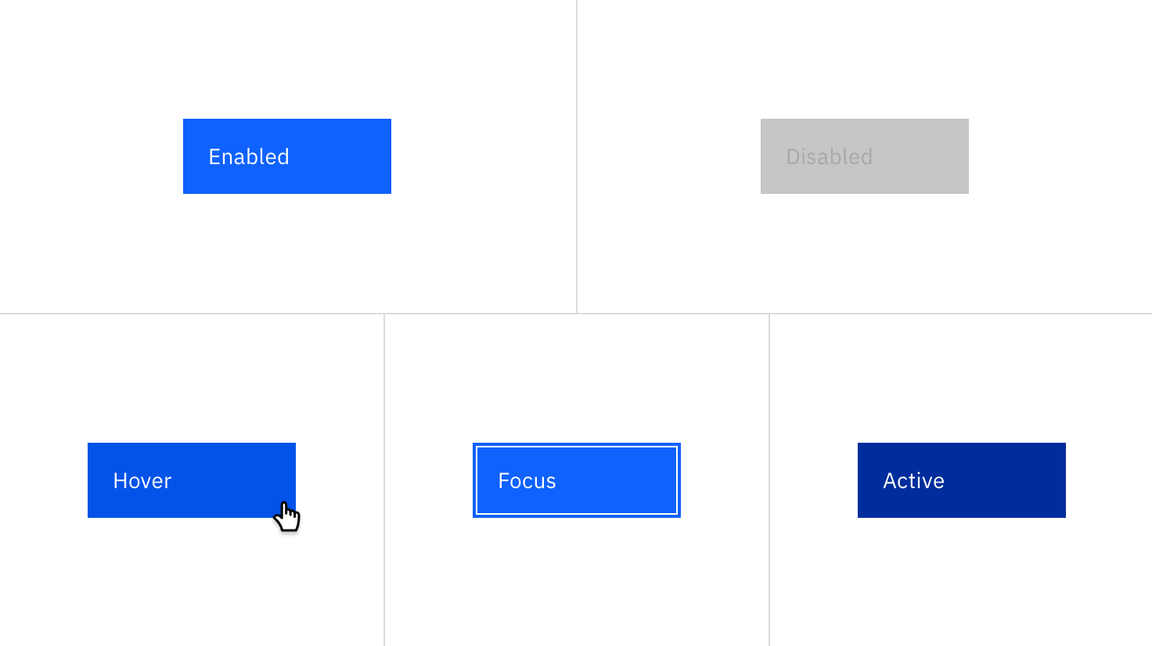
.bx--btn--primary | text color | $text-04 |
.bx--btn__icon | svg | $icon-03 |
.bx--btn--primary | background-color | $interactive-01 |
:hover | background-color | $hover-primary |
:active | background-color | $active-primary |
:focus | border | $focus |
:focus | inset | $ui-background |
:disabled | background-color | $disabled-02 |
:disabled | text color | $disabled-03 |
:disabled | svg | $disabled-03 |
| Class | Property | Color token |
|---|
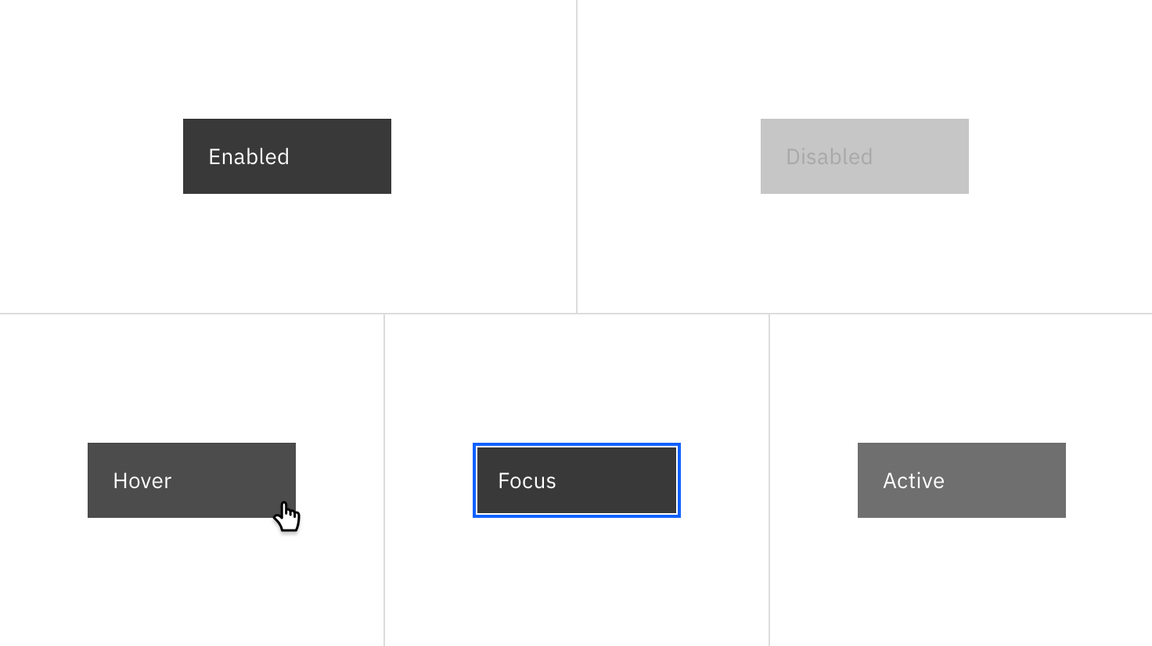
.bx--btn--secondary | text color | $text-04 |
.bx--btn__icon | svg | $icon-03 |
.bx--btn--secondary | background-color | $interactive-02 |
.bx--btn--secondary | border | $interactive-02 |
:hover | background-color | $hover-secondary |
:active | background-color | $active-secondary |
:focus | border | $focus |
:focus | inset | $ui-background |
:disabled | background-color | $disabled-02 |
:disabled | text color | $disabled-03 |
:disabled | svg | $disabled-03 |
| Class | Property | Color token |
|---|
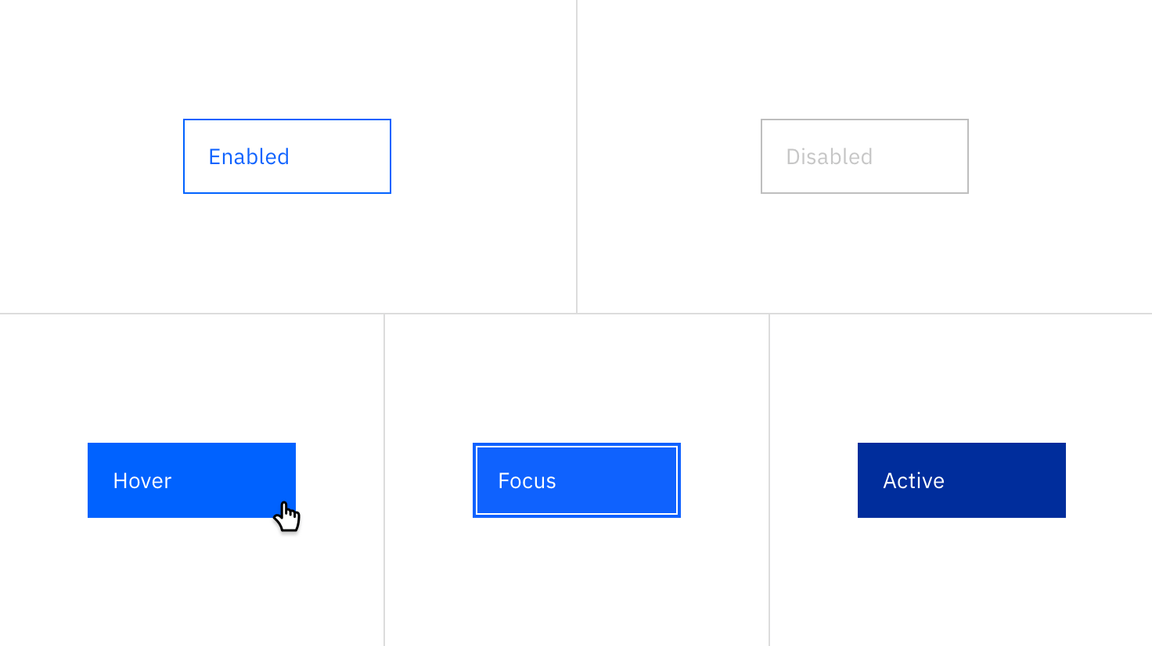
.bx--btn--tertiary | text color | $interactive-03 |
.bx--btn__icon | svg | $interactive-03 |
.bx--btn--tertiary | background-color | transparent |
.bx--btn--tertiary | border | $interactive-03 |
:hover | text color | $inverse-01 |
:hover | svg | $icon-03 |
:hover | background-color | $hover-tertiary |
:active | background-color | $active-tertiary |
:focus | background-color | $interactive-03 |
:focus | border | $focus |
:focus | inset | $ui-background |
:disabled | background | transparent |
:disabled | border | $disabled-02 |
:disabled | text color | $disabled-03 |
:disabled | svg | $disabled-02 |
| Class | Property | Color token |
|---|
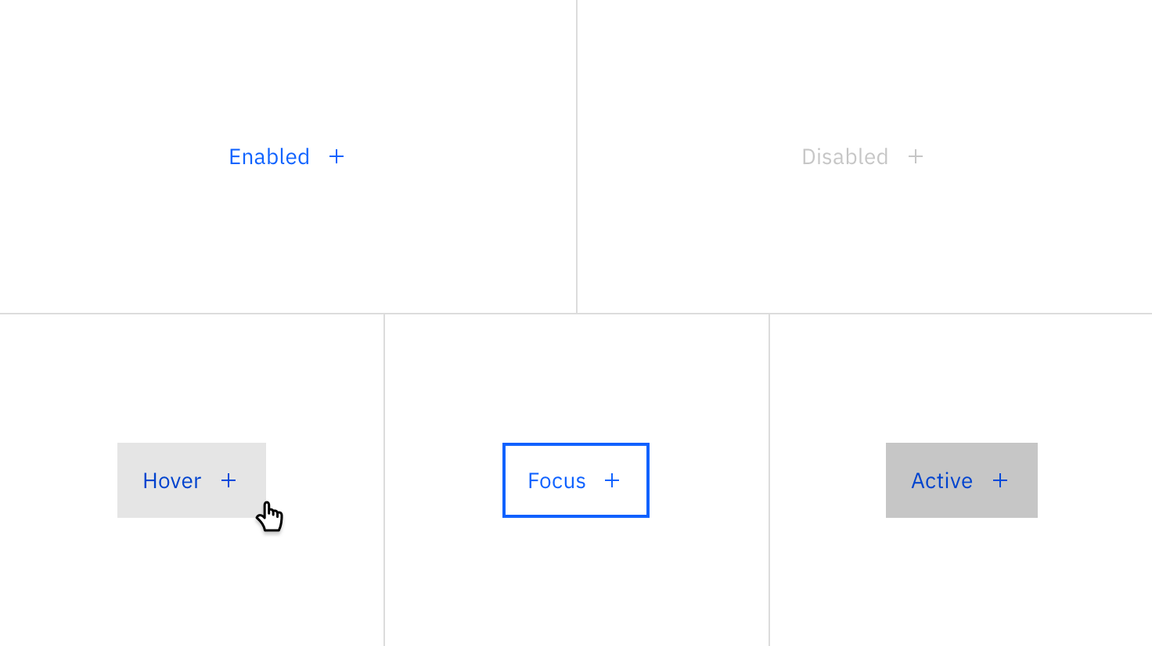
.bx--btn--ghost | text color | $link-01 |
.bx--btn__icon | svg | $link-01 |
.bx--btn--ghost | background-color | – |
:hover | text color | $hover-primary-text |
:hover | svg | $hover-primary-text |
:hover | background-color | $hover-ui |
:active | background-color | $active-ui |
:focus | border | $focus |
:disabled | text color | $disabled-03 |
:disabled | svg | $disabled-02 |
| Class | Property | Color token |
|---|
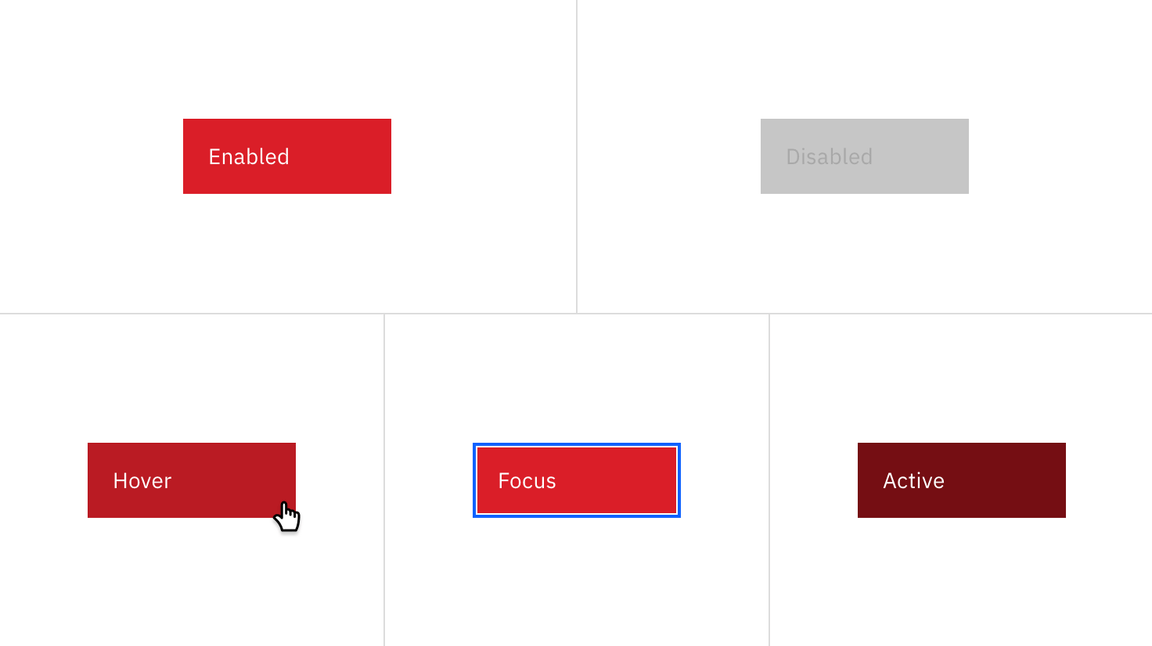
.bx--btn--danger--primary | text color | $text-04 |
.bx--btn__icon | svg | $icon-03 |
.bx--btn--danger--primary | background-color | $danger-01 |
:hover | background-color | $hover-danger |
:active | background-color | $active-danger |
:focus | border | $focus |
:focus | inset | $ui-background |
:disabled | background-color | $disabled-02 |
:disabled | text color | $disabled-03 |
:disabled | svg | $disabled-03 |
| Class | Property | Color token |
|---|
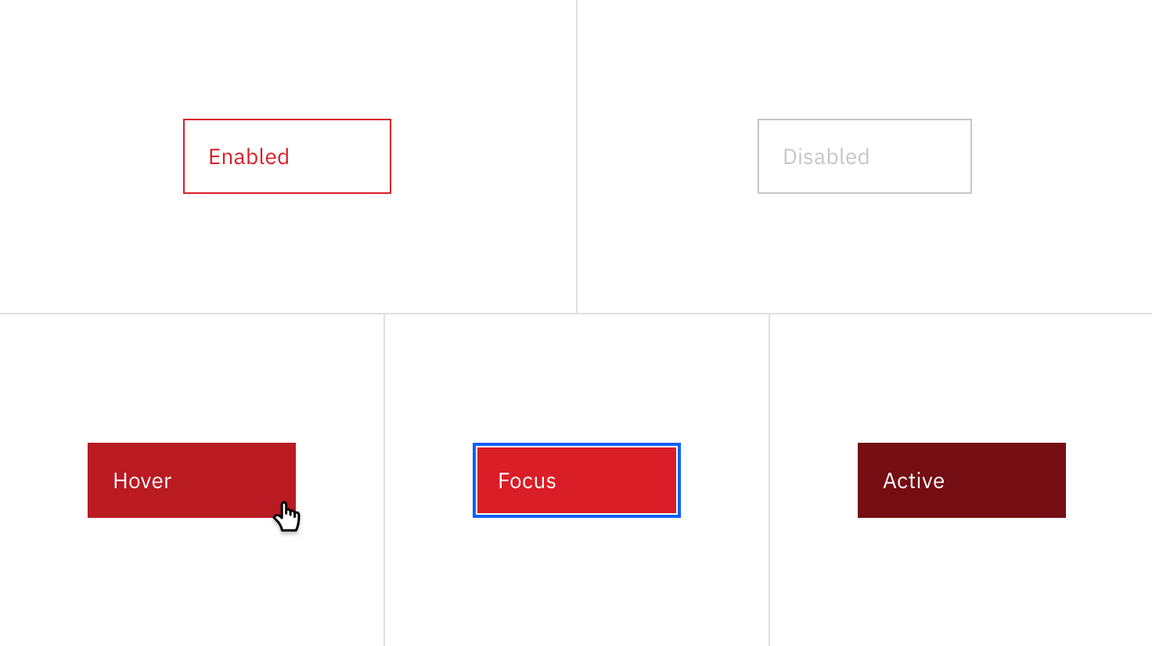
.bx--btn--danger--tertiary | text color | $danger-02 |
.bx--btn__icon | svg | $danger-02 |
.bx--btn--danger--tertiary | border | $danger-02 |
:hover | background-color | $hover-danger |
:hover | text color | $text-04 |
:hover | svg | $icon-03 |
:active | background-color | $active-danger |
:active | text color | $text-04 |
:active | svg | $icon-03 |
:focus | border | $focus |
:focus | inset | $ui-background |
:disabled | background-color | $disabled-02 |
:disabled | text color | $disabled-03 |
:disabled | svg | $disabled-03 |
| Class | Property | Color token |
|---|
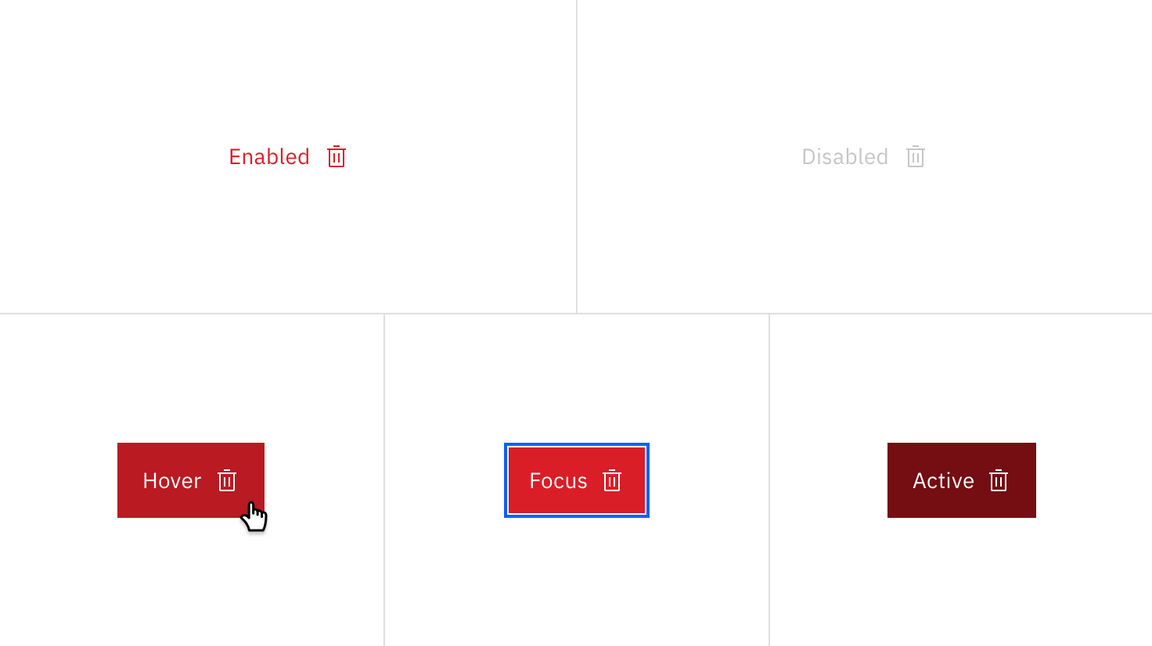
.bx--btn--danger--ghost | text color | $danger-02 |
.bx--btn__icon | svg | $danger-02 |
:hover | background-color | $hover-danger |
:hover | text color | $text-04 |
:hover | svg | $icon-03 |
:active | background-color | $active-danger |
:active | text color | $text-04 |
:active | svg | $icon-03 |
:focus | border | $focus |
:focus | inset | $ui-background |
:disabled | background-color | $disabled-02 |
:disabled | text color | $disabled-03 |
:disabled | svg | $disabled-03 |
Button text should be set in sentence case, with only the first word in a phrase
and any proper nouns capitalized.
| Class | Font-size (px/rem) | Font-weight | Type style |
|---|
.bx--btn | 14 / 0.875 | Regular / 400 | $body-short-01 |
.bx--btn--expressive | 16 / 1 | Regular / 400 | $body-short-02 |
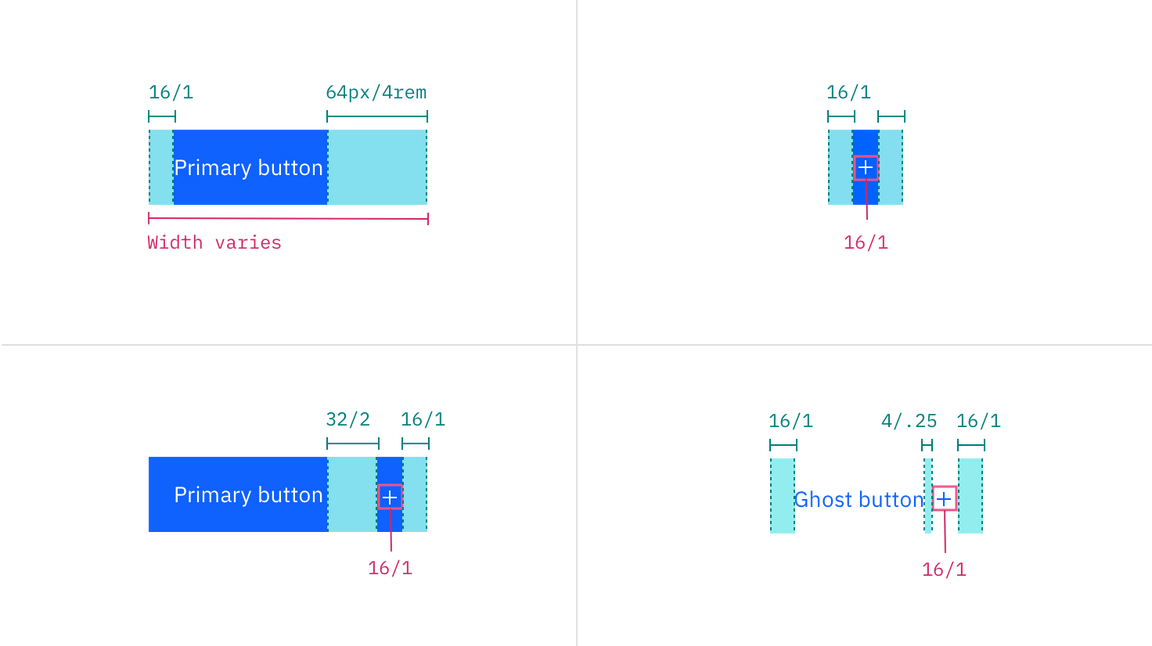
A button cannot have any element or text within 16 pixels / 1 rem of its
borders. For button groups, the primary button is positioned on the outside of
the set, while the secondary button is positioned inside. For a button with a
glyph, the space between the button label and the glyph must be greater than or
equal to 16 pixels / 1 rem. This is to accommodate for instances where two or
more buttons with glyphs appear together.
| Class | Property | px / rem | Spacing token |
|---|
.bx--btn | padding-left | 16 / 1 | $spacing-05 |
.bx--btn | padding-right | 64 / 4 | – |
.bx--btn--sm | padding-left | 16 / 1 | $spacing-05 |
.bx--btn--sm | padding-right | 64 / 4 | – |
.bx--btn--ghost | padding-left, padding-right | 16 / 1 | $spacing-05 |
.bx--btn__icon | margin-left, margin-right | 16 / 1 | $spacing-05 |
svg | size | 16 x 16 | – |
.bx--btn--expressive svg | size | 20 x 20 | – |
:focus | box-shadow: inset | 1px | – |
Structure measurements for buttons | px / rem
The following specs are not built into any of the button components but are
recommended by design as the proper distance between buttons.
| Attribute | Property | px / rem | Spacing token |
|---|
| External: button | margin | 1px | - |
| Button pairings | margin-left, margin-right | 0 | – |
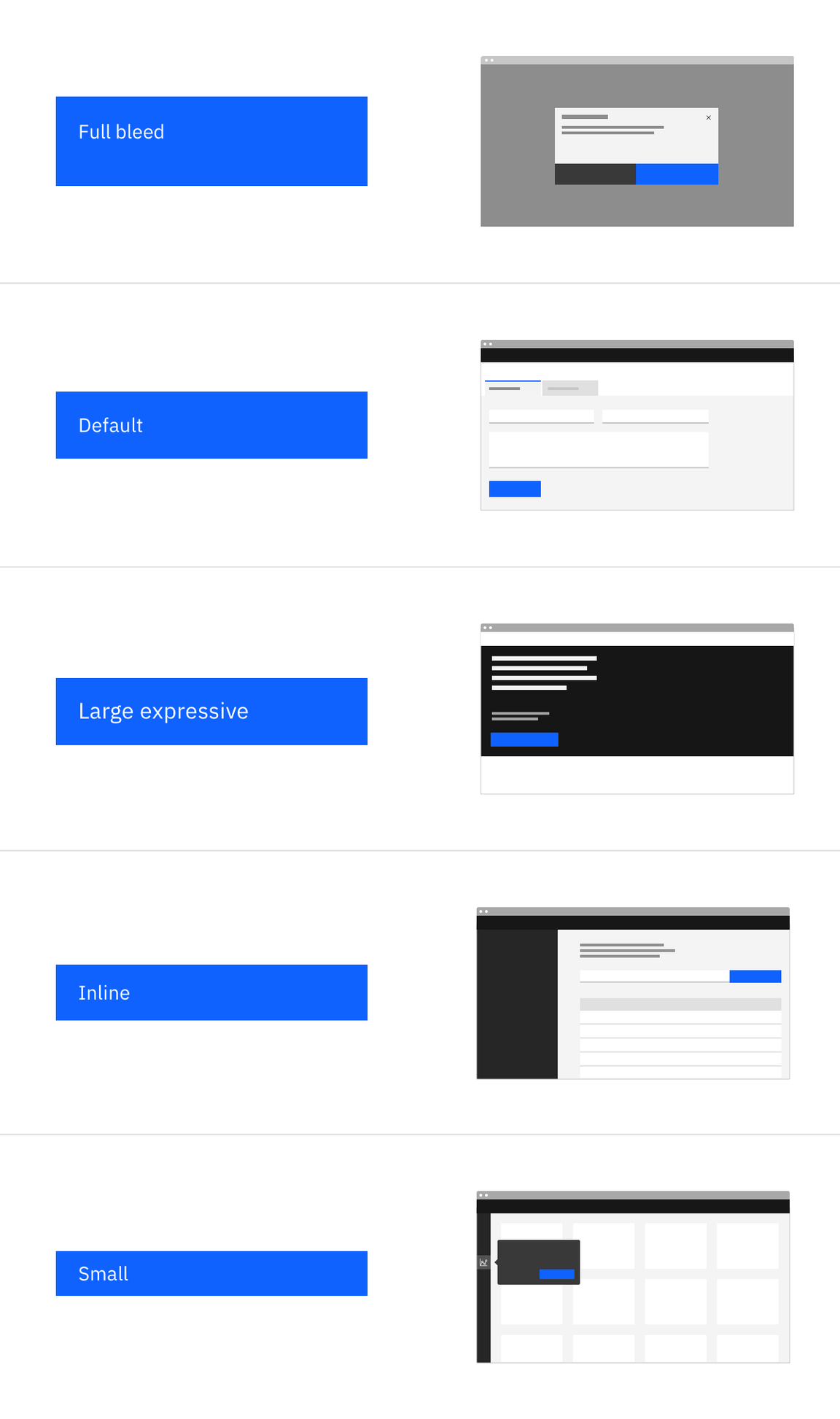
There are four button sizes for use in productive situations—full bleed,
default, inline, and small. The large expressive button is used in editorial and
digital marketing experiences. See
Button sizes on the Usage tab for more
information about specific use cases for each button size.
| Button size | Height (px / rem) | Type size (px / token) |
|---|
| Full bleed | 64 / 4 | 14px / \$body-short-01 |
| Default | 48 / 3 | 14px / \$body-short-01 |
| Large expressive | 48 / 3 | 16px / \$body-short-02 |
| Field | 40 / 2.5 | 14px / \$body-short-01 |
| Small | 32 / 2 | 14px / \$body-short-01 |